gzip圧縮によりWebサイトが爆速化した
HTTP通信においてコンテンツをgzip形式で圧縮して送ることで高速化を計る技術がある。かの有名な古典ハイパフォーマンスWebサイトによれば下記の事が書いてある。
- 1KB~2KBより大きいファイルはgzipする価値がある
- 画像やPDFファイルは既に圧縮が掛かっているため、圧縮してはならない。CPU負荷が掛かるし、サイズもかえって肥大化する
また、WoffなどのFontファイルも独自アルゴリズムにより既に圧縮されているので必要はない。
このWebサイトはどのファイルも1KBよりは大きいので、画像、フォント以外のファイルを圧縮して速度に変化があるかを計測してみる。
現状の速度を計測
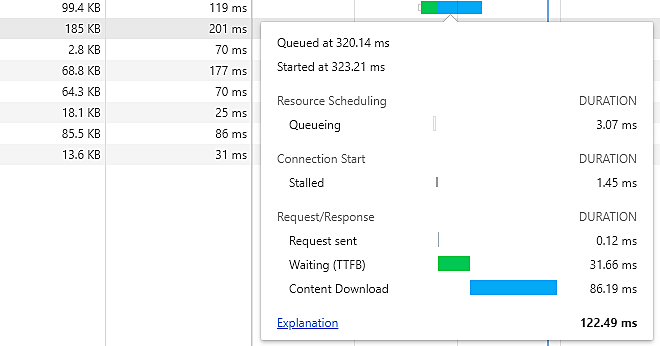
まず最初に現在のファイルサイズと、それぞれコンテンツのダウンロードに掛かる時間を調査すると下記のようになった。
| ファイル | サイズ | コンテンツの 読み込み時間 |
|---|---|---|
| html | 26.4KB | 1ms |
| css | 99.4KB | 86ms |
| js | 185KB | 143ms |
コンテンツの読み込み時間は、WebInspectorのNetworkタブにある、Content Downloadの時間を表記している。

コンテンツサイズが圧縮されるとこのダウンロードに掛かる時間が減ることが予想されるからである。
PageSpeed Insightの時間も計測
Googleが提供しているWebサイトの速度計測サイトPageSpeed Insightsの現状も測っておく。Network速度の遅いモバイル環境でのテスト結果はコンテンツ圧縮により特に効果が大きくなる事が予想される。

コンテンツが表示されるまで3.2秒という結果であった。点数は88点とまずまずであり、そこそこ良好な結果と言える。
ちなみにデスクトップ環境では初回ページ表示まで0.7秒で点数は98点であった。このサイトは多分デスクトップからのアクセスの方が多いのではないか?と思っているがそこは気にしないことにする。
Nginxでgzipの設定をOnにする
それでは実際にgzipの設定をOnにしよう。仕様はNginx公式ページのgzipモジュールの欄で確認できる。
gzipをonにする命令は下記である。
Syntax: gzip on | off;
Default: gzip off;
Context: http, server, location, if in location
gzip onをNginxで運用している全てのサイトに適用させたい場合はhttpブロックに書き、特定のserverの範囲にのみ適用させたい場合はserverブロック内に記述すれば良い。
gzipはWebサイトによらず一括で設定しておきたいため、今回はhttpブロックに記述することとする。
次にgzipを有効にするファイル形式を指定する。これにはgzip_typesを記述する。公式サイトのコメントには次のように書かれている。
Enables gzipping of responses for the specified MIME types in addition to “text/html”.
Responses with the “text/html” type are always compressed.
つまり、htmlファイルに関してはgzipをonにした時点で常にgzip化されるため、記述する必要は無いとのことである。以上により下記のように設定してやる。
http {
# (中略)
gzip on;
gzip_types text/css application/javascript;
}
あとはNginxの設定に下記を記述して再起動させるだけである。
# systemctl restart nginx
gzip化した結果はどうなったか?
さて結果発表に移りたい。まずはコンテンツサイズとロードにかかる時間は以下のようになった。
| ファイル | 圧縮後サイズ(圧縮率) | コンテンツの 読み込み時間 |
|---|---|---|
| html | 26.4KB -> 11.6KB(56%) | 1ms -> 1ms |
| css | 99.4KB -> 27.6KB(72%) | 86ms -> 26ms |
| javascript | 185KB -> 66.9KB(64%) | 143ms -> 30ms |
サイズもコンテンツの読み込み時間も大幅に削減されていることが分かる。
PageSpeed Insightsの結果はどうなったか?
読み込み時間の短縮が全体のパフォーマンス向上にどれぐらい寄与できたかについて、PageSpeed Insightsで確かめてみる。

ちょっw、めっちゃ速くなっているっ!!!
モバイル環境ではコンテンツが表示されるまで1.9秒、点数が99点となった。ダウンロード時間の短縮が大きく影響を与えたのだろう。
ちなみにデスクトップ環境ではコンテンツが表示されるまで0.6秒、点数は変わらず99点であった。0.1~2秒短縮というのは前表のコンテンツ読み込み時間からまあ推測できる値である。
まとめ
gzip化した結果、ページ表示速度が特にモバイル環境によって大きく改善することが分かった。細かいJSやCSSの削減を行うよりも、何はともあれgzipはしておくことをおすすめする。
関連記事