Excelの棒グラフを綺麗にする
仕事をしているとパワーポイントにExcelで作ったグラフをペタッと張り付ける機会が稀にある。もっとも最近はプログラミングばかりしているので殆どExcelでグラフを作る機会などないのだが、取り敢えず長いエンジニア人生においては何回か訪れるだろう。
Excelはデフォルトでグラフを作ってくれるものの何かダサくて見にくい。実際イケていないのだが、何がイケていないのかが言語として落とし込めないせいで浅はかなフィーリングに頼って時間を無駄に使うことはあるかもしれない。
ここではグラフがダサくて見にくい原因を探り、ちょっとだけカッコよくすることを目指す。
最初に結論として行うことをまとめておくと
- 文字を大きくしかつ、創英角ゴシック体で太くし直感的に情報が入るようにする
- 目線の移動を減らすため縦軸と補助線を削除してデータラベルを張る
- バーを太くして見やすくする
- 注目したいバーの色を決めて目立たせる。色の決定には色相環図を用いる
- 吹き出しを作成して言いたい事を書く、吹き出しは左余白と右余白を調整して文字を大きくしても溢れないようにする
ということをやってグラフを綺麗にしていく。何だそんな事かという人は時間の無駄なのですっと戻るボタンを押してもらえば良い。
グラフサンプルの定義と初期グラフの表示
ここでは簡単なサンプルを用意する。これはパソコンのSSDが何年で壊れるかという表である。例えば1年で壊れる確率は2%、7年目までに壊れる確率は15%である。
| 経過年数 | 故障累計(%) |
|---|---|
| 1 | 2 |
| 2 | 3 |
| 3 | 3 |
| 4 | 3 |
| 5 | 4 |
| 6 | 8 |
| 7 | 15 |
| 8 | 25 |
| 9 | 38 |
| 10 | 48 |
| 11 | 58 |
| 12 | 69 |
| 13 | 74 |
| 14 | 78 |
| 15 | 81 |
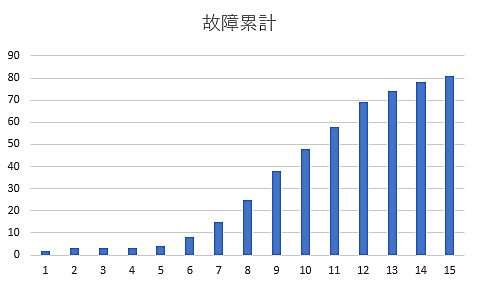
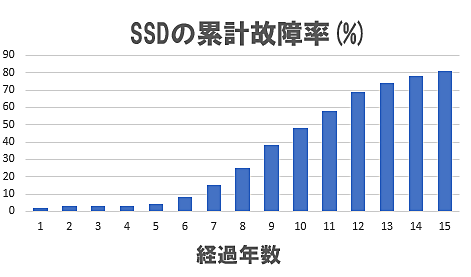
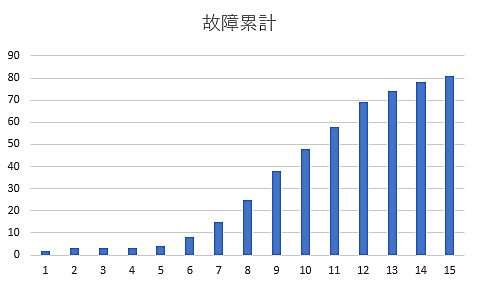
これを標準の棒グラフで書くと次のようになる。該当の表を範囲選択して右クリック=>クイック分析で簡単にグラフを作成できた。

これを分かりやすくしていく。
ラベルを張る
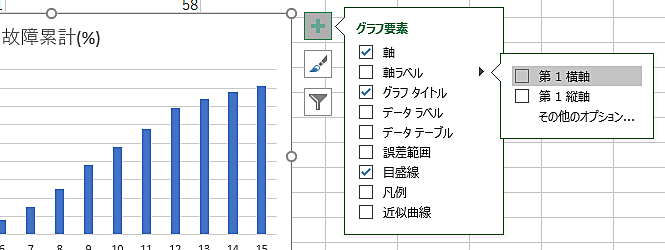
まず情報量が足りていないことに気づく。横軸が何を表しているのかが分からないのでラベルを追加する。ラベルの追加は非常に分かりづらいがグラフ右上の+ボタン->軸ラベル->第一横軸で追加できる。

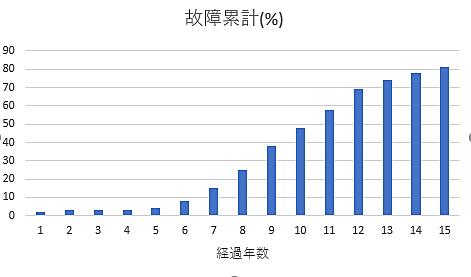
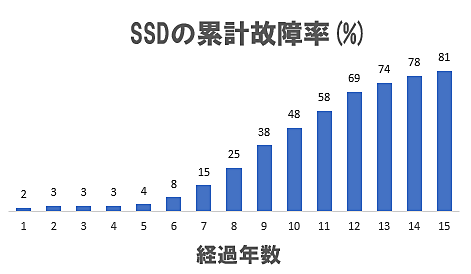
これで横軸が追加された。文字ちいせぇ。。

あと故障累計に(%)を追記した。これで縦軸が%を示していることが分かるだろう。これで情報量としては足りているはずである。このままパワポに貼れば完成であるが、これを改良していくことが今回のお仕事である。
現状何が見にくいか?
ここで何がダメそうか整理すると
- 文字が小さい
- グラフが細い
- 補助線を辿らないと各年の故障累計が分からない
文字が小さい、グラフが細いというのは情報が直接的に視覚に飛び込んでこず、目を凝らして情報を入手する必要がある。フォントサイズを大きく、太くしてやるのが良いだろう。
また補助線を辿るというのは目線の移動をしなければならない。
1枚当たりのスライドはおよそ1分程度で説明されることから、視聴者は一瞬で理解することが求められる。目を凝らす作業と目線の移動で5秒程度は消費するので分かりにくさは半端ない。ここから改善していこう。
文字のサイズとフォントを調整して目を凝らさなくても良くする
まずは文字を見やすくしよう。直感的に理解できるフォントは太くてゴテゴテした創英角ゴシック体かメイリオあたりがおすすめである。メイリオはWindows10で標準的に使用されており、文章の見やすさには定評がある。しかし文字のインパクト、直感的に理解できるのはより太い創英角ゴシック体である。
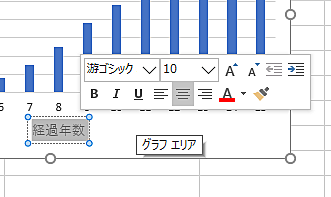
ゴシック体は文章には迫力があり過ぎて疲れてしまうが、キーワードの強調には適している。経過年数という短いワードが横軸となるので創英角ゴシックが適しているだろう。横軸ラベルの文字をなぞるとツールバーが表示されるので創英角ゴシックの16ptに変更する。

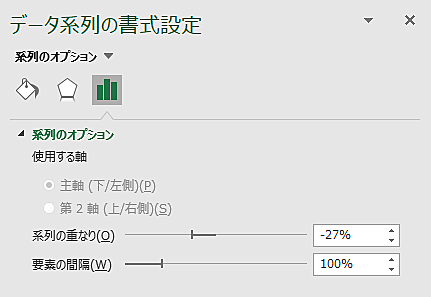
次に、グラフ部分をクリックするとデータ系列の書式設定が表示されるので、系列のオプションを選び要素間隔を調整してやる。今回は217%から100%に変更した。100%はバー同士の間隔がバーの横幅に等しいという意味である。

タイトルも同様に見にくかったので調整した。現段階で次のようなグラフになる。多少は見やすくなっただろう。

縦軸と補助線の代わりに値をグラフ上に書く
次は目線の移動を抑えていく。これには各値を直接バーに書き込めば良い。ちなみにこのグラフ上の値のことをデータラベルと呼ぶ。
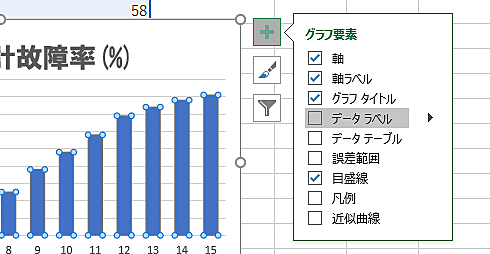
データラベルの追加は+ボタン=>データラベルで行える。

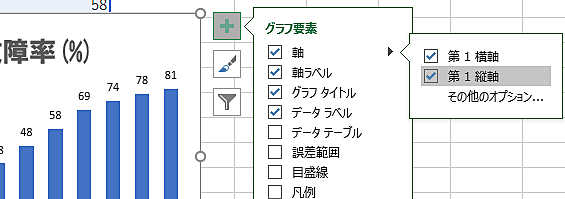
またデータラベルを追加すると縦軸と補助線は情報量的に重複するので不要となる。一緒に消してやろう。ここまでくるとやり方も想像できるようになってくるだろう。縦軸は+ボタン=>軸=>第1縦軸、補助線は+ボタン=>目盛線を選択して消すことができる。

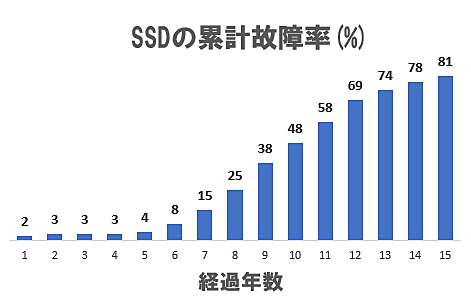
結果次のようになる。

これでかなり分かりやすくなった。横軸とデータラベルの数値に差がないため多少大きさを変えておく。経過年数は時系列順で並ぶため、一つでも見えたら脳内補完が行いやすい。よって目立たせるだけ損をする。一方でラベルの値は確認したい項目なので太くしておく。やりかたはデータラベルをクリックで選択=>フォントを選べば良い。

9px->11px、太字へ変更した。

何が言いたいのかを明確にする
図表としてはこれで良いかもしれないが、場合によってはグラフで話したいポイントを明確にしておくと良いケースもある。今回は5年で4%故障しているという事を説明したいとする。
それには強調したいポイントを表すグラフの色を変更して目立たせた上でコメントをすれば良い。
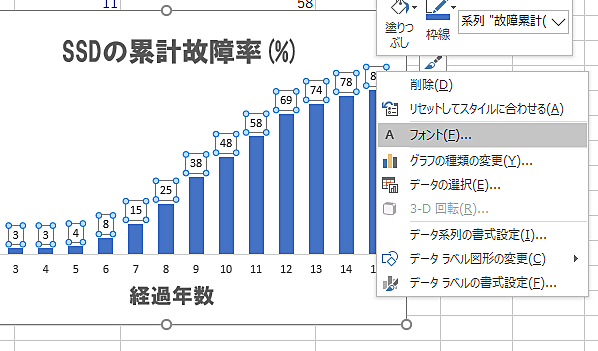
図形はメニューの書式=>図形で選択ができる。そして三角と丸を組み合わせて吹き出しを作る。また、経過年数5年のバーだけ色を塗るにはバーを2回クリックして塗りつぶしを選択すれば良い。1回目のクリックでバー全体が選択され、2回目のクリックで個別のバーが選択される。
色は何を選ぶかだが、色相環で青と反対の色合いを選べば良い。色相環図は色を円状に、補色が反対になるように並べた図であり、ググればいくらでも出てくる。
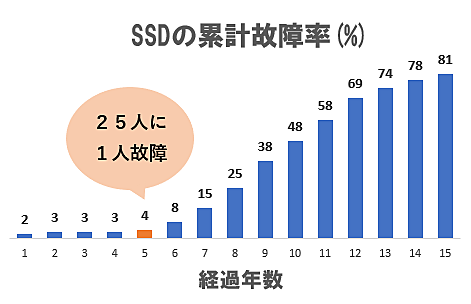
この結果次のようになった。

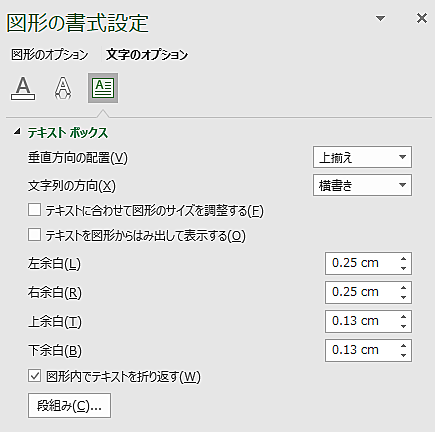
文字が小さいように感じるが、これ以上大きくすると文字が丸枠に収まりきらないためである。吹き出し一杯まで表示するには図形を選択して出てきた図形の書式設定から文字のオプションを選び、左余白と右余白を0にしてやればよい。

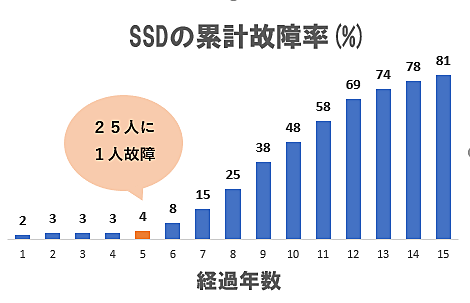
結果こんな感じになった。それなりに着目点が分かりやすくなっただろう。

もう一度最初の画像を張っておく

分かりやすくなっただろうか?
