CodePenが手軽なプレイグラウンド構築と情報共有に捗る
ソースコードをブログ等に張り付ける時、<code></code>マークダウンで張り付けて共有するケースが多いが、複数のファイルとその結果を同時に見せたいケースでは行数が大きくなり、共有方法として適さない。
また、プログラミングの質問をする時に簡単なサンプルを作成してそれを手軽に共有できると答える側も状況が把握しやすい。
あるいは開発環境を作成する時にhtml,css,jsを準備し、必要なライブラリをダウンロードしと自前で行うと手間が掛かり、手軽にコードの試行錯誤が行えないため、より簡単な試行錯誤環境(=プレイグラウンド環境)構築手段が欲しい。
このような理由からオンラインエディタサービスを使用する人は多い。今回は実際に使用して感触を確かめてみたい。最終的なゴールとしては軽くReactの動作を確かめられる環境を整えたいので、ReactJSでHello Worldをするところまで確かめていきたい。
HTML, CSS, JSを軽く触る
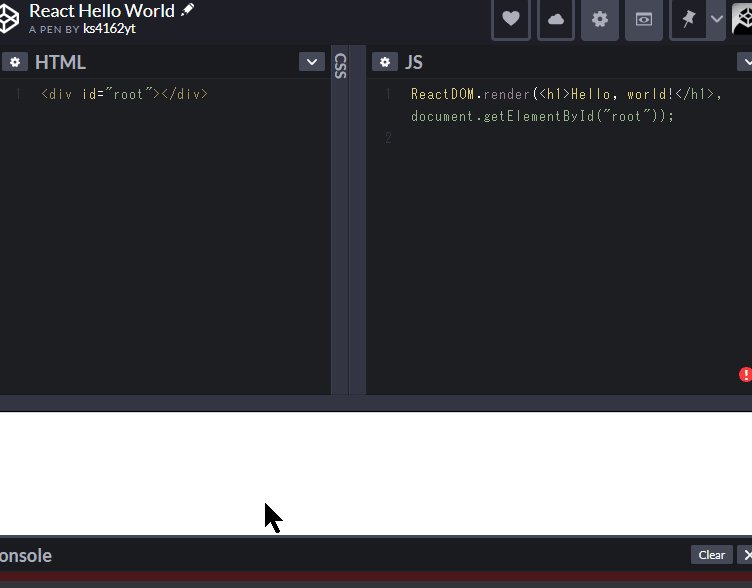
Emailアドレスを登録して、登録作業が済んだら、まずは手始めにHTML,CSS,JSを軽く触りHello Worldを表示させてみたい。コンソール画面は次のような感じである。適当にソースコードをごにょごにょ書いてみた。

するとリアルタイムでDOM表示画面やConsole出力画面に値が表示された。具体的には編集画面で何か入力をしてキーアップするタイミングでソースコードの実行処理が走るようである。一番良いと思ったことはこのリアルタイム実行であるが、他良いと思った点を挙げると
- 編集画面が見やすい。monokaiライクなカラースキームは好み
- UIが整然としており分かりやすい
- Editorのレイアウト調整がそこそこ可能
- iframeによりWebサイトへの貼り付けが可能
ぐらいである。ともあれ軽くWebプログラミングの実験をするには適していると思われる。逆にイマイチなところは、コードの実行速度が遅く、ややもっさりしているところである。
実務用に手軽なプレイグラウンド環境が欲しい場合でかつ、課金しても良いならばplaycodeがおすすめできる。Live Viewing(リアルタイム実行)が非常に高速でストレスフリーな開発が可能である。
しかし、無料版のplaycodeは暫く作業をしているとリアルタイムでの実行が効かなくなり、有料版に移行しないかというポップアップが表示されるため、しぶしぶ使っているものの非常にうっとうしい。
よって無料で手軽に楽しむかWebサイトでの公開が目的ならばCodePenは良い選択肢である。
実際に公開してみる
今適当に書いたコードをEmbedボタンを押して埋め込みコードを取得して公開してみる。次のようなになった。
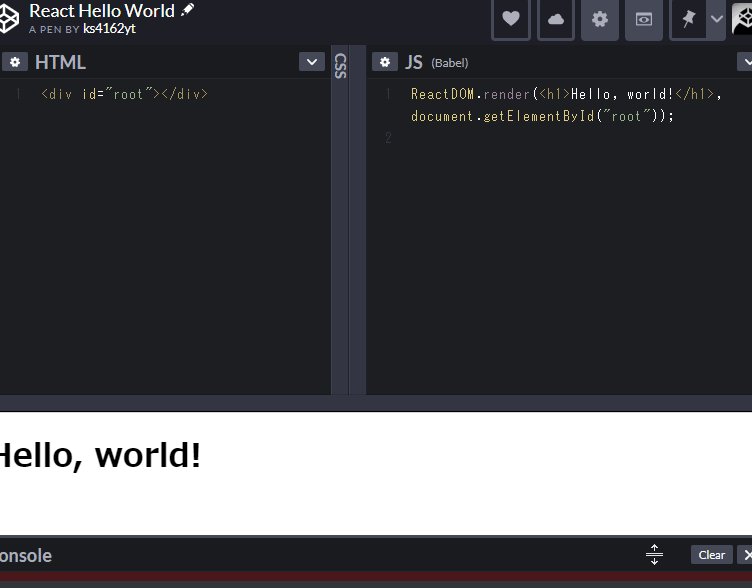
良い感じに描画されている。ちなみに有料プランだと、貼り付けたコードをその場で編集することが可能である。ReactでHello World
今度はもう少し複雑な例として、ReactでのHello Worldを扱ってみる。最初にHello, World!と表示されている結果を見せる。
このコードを記述しただけではエラーになる。Reactを動作させるために必要な関連のライブラリが入っていないからである。そこで、
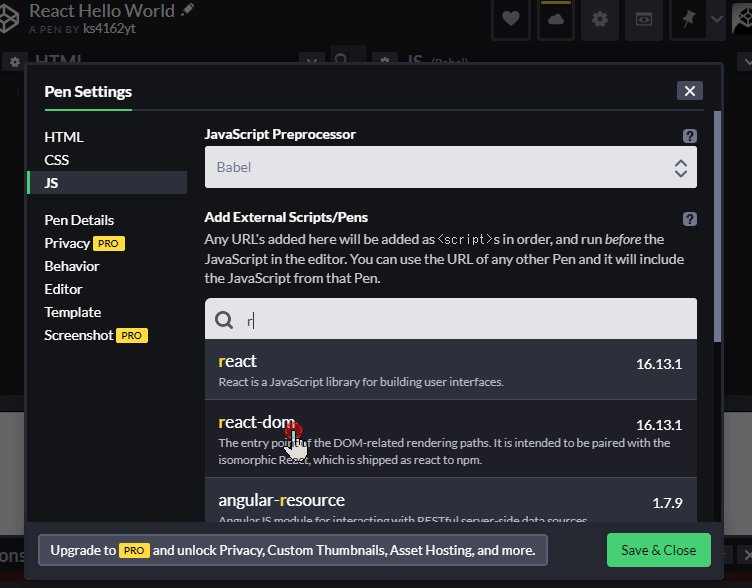
- ReactのBaseとなるReactパッケージとReact Domパッケージをインポートする
- JSX(テンプレート言語,
<h1>Hello, world!</h1>がJSXの部分)をBabelでコンパイルする
という手順が必要となる。
1つ目はReact公式サイトのスクリプトタグを追加するにある
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
と同様の事をCodePenのUI上から設定してやる必要がある。
2つ目について、Babelは新しいJavascriptの文法(ECMA6以上の文法)やJSXをブラウザで動くJavascriptへと変換する役割を果たし、トランスコンパイラと呼ばれている。スタンドアローンで実行するにはbabelのjsファイルをインストールして<script type="text/babel">以下にスクリプトを記述する必要がある。
設定メニューから簡単にReact環境を構築
このように事前準備が面倒なため、自分で手軽に試す環境を作るのは億劫であるが、CodePenを使えば一瞬でReactのプレイグラウンド環境を構築することができる。
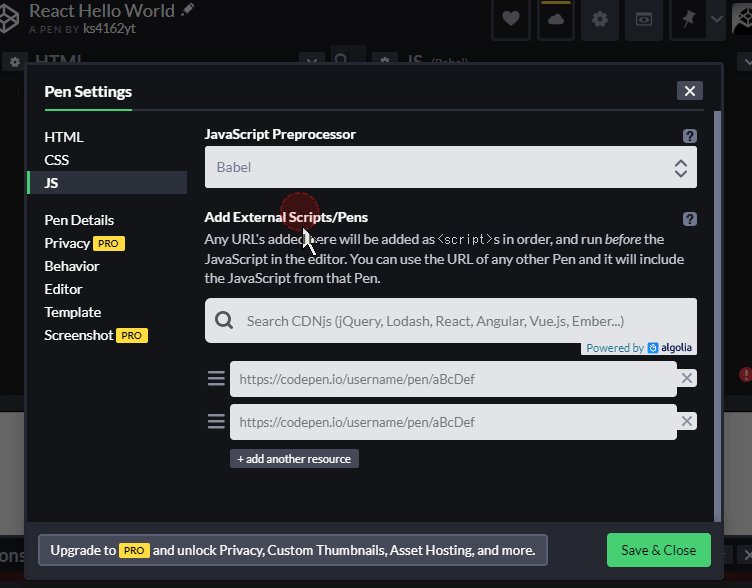
具体的には下記のようにJavascriptの歯車ボタンをクリックしてBabelの有効化及びReact関連ライブラリの導入を行う。

リンクによりシェアすることが可能
CodePenで作成したプログラムはリンクが自動で生成されているため、URLにより簡単にシェアを行うことができる。
私のReactの例ではプロジェクト作成時にhttps://codepen.io/tomson55/pen/ZEGjybpというURLが自動で生成された。あとはStackOverflowなどの質問サービスでリンクを張り共有すれば良い。
まとめ
CodePenを使うことにより、手軽に試したいのだけれど環境を構築するのが面倒、プログラミングの質問時に状況をシェアする良い方法がないといった課題を解決できることが分かった。
今回の例ではReactJSを試したが、jquery, angular, vuejsなど多くのライブラリをサポートしているため、環境構築に困る事はあまりないだろう。是非活用して生産性を高めていきたいところである。
