React NativeアプリをExpoで作成してiOS/Androidへリリースするまで
React NativeはFacebookが作成したクロスプラットフォームフレームワークであり、Javascriptでアプリを記述するとiOS/Androidへクロスコンパイルしてくれる。
これによりiOSならばSwift、AndroidならばKotlinと言語を使い分ける必要が無い。リソースが豊富にあるプロジェクトならば各プラットフォームに対して最適なUXを提供するために、それぞれ専用の言語を使うことも多いが、ソフトウェアの開発工数やその後のメンテナンス費用を考えるとReact Nativeは有力な選択肢となる。
特に個人でiOS/Androidのアプリを書き分けた場合、同じビジネスロジックをそれぞれの言語で記述するのは非常に耐え難い苦痛となるため、両プラットフォームへ向けてアプリをリリースしようと考えた場合には、React Nativeはほぼ一択の選択肢となり得る。
今回はReact Nativeを使用してiOS/Androidへリリースしたのでその方法や所感を述べる。
Android/iOSのアプリをbuild
今まではExpoアプリを用いて動作確認を行っていたが、スタンドアロンなアプリにする必要があるため、作成したReact NativeアプリをiOS/Androidそれぞれの形式にbuildしてやる必要がある。この作業をExpoはコマンド一つで行ってくれる。公式のBuild方法のページを参考にしつつ進めていこう。
app.jsonを編集
基本的に公式ページのようにapp.jsonファイルを記述すればOKである。
{
"expo": {
"name": "Your App Name",
"icon": "./path/to/your/app-icon.png",
"version": "1.0.0",
"slug": "your-app-slug",
"sdkVersion": "XX.0.0",
"ios": {
"bundleIdentifier": "com.yourcompany.yourappname",
"buildNumber": "1.0.0"
},
"android": {
"package": "com.yourcompany.yourappname",
"versionCode": 1
}
}
}
が注意点を述べておく
- iconサイズは1024x1024にする。これはAppStoreのアイコンがそうだからである。
- version, buildNumber, versionCodeはストアに配信する度に上げる。 上げていないとどこかでエラーになった。
- androidでは使わないpermissionsを切る必要がある。ExpoのPermissionsドキュメントによるとカメラの使用許可などいくつかの項目がExpoのデフォルトとして許可されるとある。このアプリは位置情報とカメラを許可しますなどとアプリ起動時に表示されないよう、permissionsは明示的に記述しておこう。使用するものが無い場合は空配列で良い。
"android": {
"package": "com.yourcompany.yourappname",
+ "permissions": [],
"versionCode": 1
}
Android向けにapp bundleを作成
成果物をbuildしていく。これにはそれぞれ10分程度かかるためのんびり待つ。
ちなみにapkはapk形式とapp bundle(Android App Bundle, aab)形式の2種類が選択できるが、app bundleはapkの容量を削減する目的で作られた新しい形式であるため、app bundle形式をオプションとして指定しよう。apkの半分程度の容量にできる。
$ expo build:android -t app-bundle
...
Waiting for build to complete. You can press Ctrl+C to exit.
√ Build finished.
Successfully built standalone app: https://expo.io/artifacts/5e81958e-9cae-45ed-80d6-cee93363f0a6
成功すると成果物のURLが表示されるので、そこからapp bundleファイルをダウンロードすることができる。
iOS向けにipaファイルを作成
iOSも同様にコマンド一発でbuildが可能
expo build:ios
ただし、このコマンドを叩くとAppleIDから情報を取得しなければならない都合上、いくつか質問が行われる。
AppleIDでのログイン
? Do you have access to the Apple account that will be used for submitting this app to the App Store? Yes
Please enter your Apple Developer Program account credentials. These credentials are needed to manage certificates, keys and provisioning profiles in your Apple Developer account.
The password is only used to authenticate with Apple and never stored
Learn more here (https://bit.ly/2VtGWhU)
? Apple ID: example@gmail.com
? Password (for example@gmail.com): [hidden]
Authenticating to Apple Developer Portal...
Two-factor Authentication (6 digits code) is enabled for account 'example@gmail.com'
More information about Two-factor Authentication: https://support.apple.com/en-us/HT204915
If you're running this in a non-interactive session (e.g. server or CI)
check out https://github.com/fastlane/fastlane/tree/master/spaceship#2-step-verification
(Input `sms` to escape this prompt and select a trusted phone number to send the code as a text message)
(You can also set the environment variable `SPACESHIP_2FA_SMS_DEFAULT_PHONE_NUMBER` to automate this)
(Read more at: https://github.com/fastlane/fastlane/blob/master/spaceship/docs/Authentication.md#auto-select-sms-via-spaceship-2fa-sms-default-phone-number)
// 2段階認証
Please enter the 6 digit code:
736039
Appleがストアにアプリを配布する時に必要な証明書をどう提供するか、Expoに任せればよい。
? Will you provide your own Apple Distribution Certificate? Let Expo handle the process
Android同様10分程度待つとipaファイルが生成されるため、ダウンロードしよう。
✔ Build finished.
Successfully built standalone app: https://expo.io/artifacts/6c910de4-03f1-4fa0-9f3f-83a15d04048f
あとは
Windows UserはWSLを導入してexpo-cliを最新にしておこう。
私の場合expo build:iosを叩いたところ、app.json must include a JSON objectというエラーが表示されて上手く行かなかった。expo-cliが古いと最初疑いcliをupgradeしようとしたがこれもエラーが表示される。
どうやらWindowsでWSLをExpoドキュメントに
Windows users must have WSL enabled
と書かれているため、やはりWSLを入れないとどうしようもないと思われる。
それぞれファイルをアップロード
AndroidはGoogle Developer Console上でaabファイルをドラッグアンドドロップでアップロードして配信すれば終わり、iOSはTransporterを使ってipaファイルをApple Developerのsiteにアップロードしてやればよい。
新規でアプリを作成する時にはもっといろいろ記入した気がするが、忘れたので、ここでは更新でひっかかるコンプライアンス情報だけ紹介する。
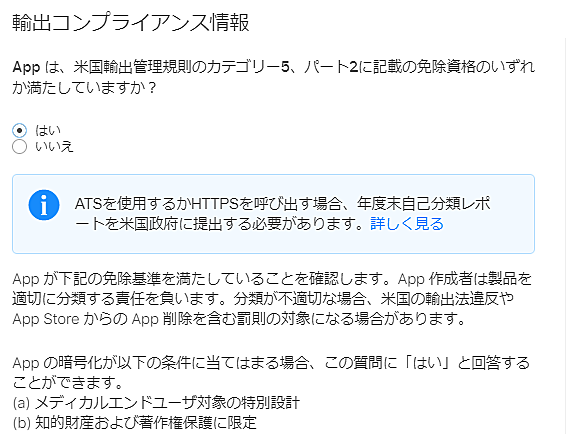
アプリの更新で輸出コンプライアンス情報
米国輸出規制法という法律があり、日本だけでアプリを配信する場合でも質問に答えていく必要がある。ソフトウェア規約は複雑である。
- 暗号化技術が使われていますか?
HTTPS通信を使っているのでYesである。 - App は、米国輸出管理規則のカテゴリー5、パート2に記載の免除資格のいずれか満たしていますか?

App の暗号化が以下の条件に当てはまる場合、この質問に「はい」と回答することができます。
(a) メディカルエンドユーザ対象の特別設計
(b) 知的財産および著作権保護に限定
(c) 認証、デジタル署名、またはデータやファイルの読解に限定
(d) 「銀行業務」または「マネートランザクション」用に限定的な設計
(e) 「所定の」データ圧縮もしくはコード技術に限定
HTTPS通信は
(c) 認証、デジタル署名、またはデータやファイルの読解に限定
でデータの読み取りを防止する仕組みなのでこれに値するだろう。ということではいを選択。
またこのサイトによれば
ATSを使用するかHTTPSを呼び出す場合、年度末自己分類レポートを米国政府に提出する必要があります
の部分もHTTPS通信だけの場合は不要とのこと。じゃあいいか。
関連記事

