Googleスプレッドシートで無料でできる確定申告(青色申告編)
フリーランスのエンジニア、アフィリエイター、ブロガー等にとって確定申告は乗り越えなければならない壁である。
税理士さんにお願いする、あるいはFreeeなどのクラウドサービスに頼るのも手だが、税理士さんにお願いすると打ち合わせ等が発生する分手間がかかり安くても5万円程度は飛んで行く。
一方、クラウドサービスに頼るとクレジットカードと連動して自動で仕訳作業を行ってくれるなど至れり尽くせりな感はあるが、サブスクリプションモデルのため月額料金が掛かる。
また、各個人に対しての最適なUIを提供している訳ではなく、どのビジネスモデルにも使用可能で汎用的なUIを提供するため、不要な機能に対してもお金を払っていることになる。
1年だけなら問題ないが、毎年の固定費はできる限り抑えたいものである。このようなモチベーションで自動で仕訳ができるプログラムをGoogleスプレッドシートで作成し、青色申告を行った。このページでは事前準備から確定申告を終えるところまで一気通貫して解説する。
事前に専用口座とクレジットカードは作っておく
どのサービスを使うにせよ、青色申告を行うためには仕訳帳を作成する必要がある。そのため日常的に使うクレジットカードと混同して使っていると仕訳量が莫大になり、年末に泣く羽目になる。
また、銀行口座も分けておくと良い。これも同様、仕訳が終わった段階で、最終的な収支が銀行口座の残高と整合性が取れているかをチェックする必要があるのだが、公私混合している場合には確認作業が増えてしまう。
口座はネット銀行を新たに開設するのが良い
基本的に一人が同じ銀行に複数の口座を持つことはできないので、まだ作っていない口座を作成するか、既存の口座で使っていないものがあればそれを流用するかの2択になる。
新規に作る場合はWeb上で明細が簡単に確認できる楽天銀行やソニー銀行がおすすめである。私の場合株取引を行っていて、楽天銀行と楽天証券とのお金の出入りがあり公私混同してしまいそうだったので、ビジネス用途専用としてソニー銀行を新たに開設することにした。結果正解であった。
クレジットカードは三井住友Visaカードが安定
また、クレジットカードはAmazonカードを作成したが、2つの点で失敗であった。
一つはMasterCardである点である。Visaカードにしておくべきであった。一つのビジネスカードを専用として使う場合、より多くの場所で決済できることが望ましい。この観点でMasterCardはVisaカードに劣っていた。なお、JCBはビジネス用としては使える場所が限られるため論外である。
もう一つはAmazonで買い物する時に公私混同が起こる点である。ポイントが溜まるため、公私ともにAmazonカードを使いたいが、混ぜてしまうと会計処理の仕訳が面倒になるためヘビーユーザとしては痛いところだ。
結局私用でのAmazonでの買い物は楽天カードを用いて行う羽目になっている。
おすすめとしては使える範囲が広く、各種サービスとの連携がしやすく、万が一の場合でもサポートがしっかりしているという条件となる。よって三井住友Visaカードあたりが一番の選択肢となってくるだろう。
仕訳帳をGoogleスプレッドシートで作成
確定申告で一番の難関は仕訳帳を作成することだと思われる。借方、貸方という調べても意味が良く分からないワードに、記事によってマチマチな仕訳項目、按分方法、税務署員によっても異なる判断基準等、曖昧な個所が多すぎるのである。
そうは言うものの作っていく必要がある。
仕訳帳の項目を作成
Webサイト、書籍を調べては見たが仕訳帳は様々なのでこれが正解というものは無い。肝心なことは、お金の流れを可視化し、説明責任を果たす事である。よって基本は抑えつつも、税務署員が訪ねてきたら説明できるという観点でそう心配にならずに進めていけば良い。
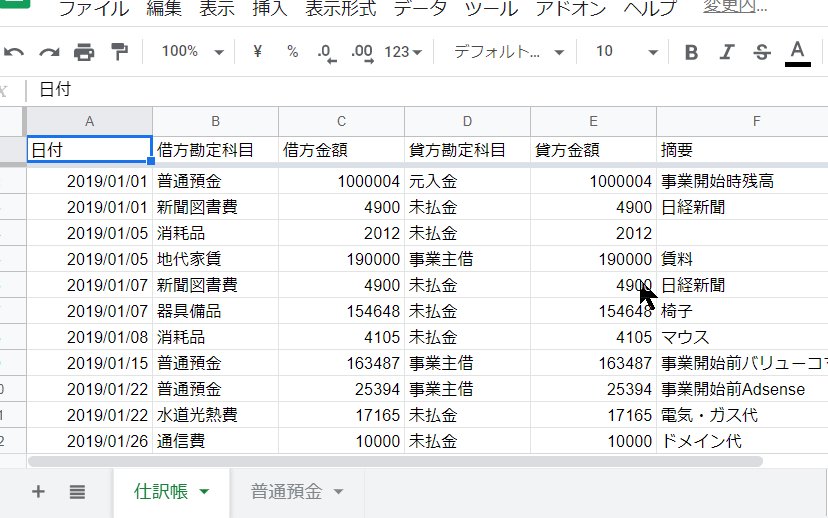
私は2019年の1月に開業したが、仕訳帳の1月分は以下である。この表からポイントを説明していく。
| 日付 | 借方勘定科目 | 借方金額 | 貸方勘定科目 | 貸方金額 | 摘要 |
|---|---|---|---|---|---|
| 2019/01/01 | 普通預金 | 1000004 | 元入金 | 1000004 | 事業開始時残高 |
| 2019/01/01 | 新聞図書費 | 4900 | 未払金 | 4900 | 日経新聞 |
| 2019/01/05 | 消耗品費 | 2012 | 未払金 | 2012 | |
| 2019/01/05 | 地代家賃 | 190000 | 事業主借 | 190000 | 賃料 |
| 2019/01/07 | 新聞図書費 | 4900 | 未払金 | 4900 | 日経新聞 |
| 2019/01/07 | 器具備品 | 154648 | 未払金 | 154648 | 椅子 |
| 2019/01/08 | 消耗品費 | 4105 | 未払金 | 4105 | マウス購入 |
| 2019/01/15 | 普通預金 | 163487 | 事業主借 | 163487 | 事業開始前売掛金 (ValueCommerce) |
| 2019/01/22 | 普通預金 | 25394 | 事業主借 | 25394 | 事業開始前Adsense |
| 2019/01/22 | 水道光熱費 | 17165 | 未払金 | 17165 | 電気・ガス代 |
| 2019/01/26 | 通信費 | 10000 | 未払金 | 10000 | ドメイン代 |
借方、貸方とは何か?仕訳の基本
まず、貸借対照表の資産に当たる部分が借方。資本と負債にあたる部分が貸方などと説明されているが、一面しか捉えられていない。また漢字が意味するところも良く分からない。
例えば個人が会社で儲かったお金を引き出した場合事業主貸を借方に書き、普通預金を貸方に書く。事業主貸なのに借方に記入するのも頭を悩ます。
図示しても分からないため、矛盾が無いように記述すると以下のように説明できる。赤字は勘定項目。
- 普通預金や売掛金などの現金資産が増加する場合は借方に増加資産を記述
- 逆に現金資産が減少する場合は貸方に減少資産を記述
- 未払金、買掛金などの負債が増加する場合は貸方に増加負債を記述
- 逆に負債が減少する場合は借方に減少負債を記述
- 事業を始めるにあたっての資本は元入金として貸方に記述
- 事業主が私的にお金を引き出した場合は借方に事業主貸と記述
- 事業主が事業に対して個人マネーを注入した場合は貸方に事業主借と記述
これで借方勘定項目/貸方勘定項目の片方、もしくは両方が埋められるはずである。例えば売掛金が回収されて普通預金として入金された場合は、1.普通預金が増加し、2.売掛金が減少したので次のようになる。
| 借方勘定科目 | 貸方勘定科目 |
|---|---|
| 普通預金 | 売掛金 |
片方しか埋まらなかった場合は、お金の使用用途をもう片方の勘定項目に埋めて完了である。これで仕訳が行える。細かいことは考えずにこのプロセスに従い入力していけば良い。
アフィリエイト収益は一か月分まとめて計上
仕訳の一つ悩んだことが、アフィリエイト収益をどのように計上するかということであった。例えばGoogle Adsenseは毎日数百円の売上があるため、それを毎日つけていくと仕訳量が膨大となる。
そこで無料の税理士診断イベントが開いている時に確認したところ、月ごとの売上をまとめて計上すれば良いとのことであった。これなら各ASPごとに振込額の確定時と実際に振り分けられたときでそれぞれ12回ずつ、計24回仕訳帳に記載すれば良い。
振込確定時のメールなり、スクリーンショットなりを取っておけばそれを領収書代わりに使うことができるので何かしら証拠は残しておこう。記入例は以下。
| 日付 | 借方勘定科目 | 借方金額 | 貸方勘定科目 | 貸方金額 | 摘要 |
|---|---|---|---|---|---|
| 2019/07/31 | 売掛金 | 15103 | 売上高 | 15103 | Adsense |
| 2019/08/22 | 普通預金 | 15103 | 売掛金 | 15103 | Adsense |
按分は年末一括清算として記述
地代家賃と光熱費の計算を月ごとにしていると行数が増えて面倒なため、年末一括按分とした。
| 日付 | 借方勘定科目 | 借方金額 | 貸方勘定科目 | 貸方金額 | 摘要 |
|---|---|---|---|---|---|
| 2019/12/31 | 事業主貸 | 1235000 | 地代家賃 | 1235000 | 賃料按分50% |
| 2019/12/31 | 事業主貸 | 139864 | 水道光熱費 | 139864 | 光熱費按分25% |
按分については解釈が非常に難しい。明確な解を与えてくれるサイトが無かったため、書籍等を参考に考えたところ
- 仕事場として使用する場所の占有面積
- 家にいる時の占有時間
- 作業に必要なスペースをオフィスとして借りた時に掛かる費用
などが候補として挙げられ、この辺りを統合的に考えて50%とした。
また、水道光熱費についても解釈が難しいが、水道代を外し、デスクトップパソコン、エアコン、加湿器などの電気代を鑑み光熱費の25%とした。
減価償却の一時償却は措法28の2
青色申告では30万円までの器具備品を単年で償却できる特例がある。これの特例が措法28の2である。償却は年末償却として、以下のように記述した。
| 日付 | 借方勘定科目 | 借方金額 | 貸方勘定科目 | 貸方金額 | 摘要 |
|---|---|---|---|---|---|
| 2019/01/07 | 器具備品 | 154648 | 未払金 | 154648 | 椅子 |
| 2019/12/31 | 減価償却費 | 154648 | 器具備品 | 154648 | 措法28の2 椅子の償却 |
単年での償却は償却方法としては一時償却とも呼ぶ。青色申告決算書の記入では必要となるため念頭に入れておこう。一方で一括償却は単年での償却ではなく3年での均等償却を言い紛らわしい。一括と一時を誤解しないようにしよう。
またこの特例は正式には中小企業者等の少額減価償却資産の取得価額の損金算入の特例と呼ぶが中小企業者等の中には従業員1000人以下の青色申告を行う個人事業主も含まれるので、法人でなくとも問題はない。
Google Apps Scriptで総勘定元帳を作成
青色申告には前章の仕訳帳の他、取引を勘定科目ごとに仕分けした総勘定元帳の記述が義務付けられている。
全ての取引は仕訳帳に記載されているわけなので、それを項目別に分類することで総勘定元帳は作成することができる。即ち、新規の情報は必要がなく、仕訳帳という情報を再構成してやれば総勘定元帳は生成される。
そこでプログラミングの出番である。
GoogleスプレッドシートはGoogle Apps ScriptというJavascriptとほぼ同等の言語で操作可能で、新規シートの作成、セルへの文字の書き込み等一通りの操作は可能である。
プロジェクトを作成
まずはGoogle Driveから新規->その他->Google Apps Scriptと選び、プロジェクトを作成する。

ここにプログラムを記述していく。
// プログラミングを実行する対象となるスプレッドシートを指定。IDにSpreadSheetのキーを入力
// https://docs.google.com/spreadsheets/d/xxxxxxxxxxxxxxxxxx/edit
// ならばxxxxxxxxxxxxxxxxxx部分がキーである。
const ss = SpreadsheetApp.openById('xxxxxxxxxxxxxxxxxx');
// 仕訳帳シートから全てのデータを取得(Header部分は除く)
const data = ss.getSheetByName('仕訳帳').getDataRange().getValues().slice(1); // Header部分を除いて仕訳帳の全ての部分を取得
const creditTitleArray = ["元入金","受取利息","事業主借","未払金","売上高"]; // 貸方を正の値として残高を計算するリスト
function createGeneralLedger() {
// 今ある勘定科目を抜き出して配列を作成
const accountTitles = [];
for (var i = 0; i < data.length; i++) {
const debtAccountTitle = data[i][1]; // i行目借方勘定科目
const creditAccountTitle = data[i][3]; // i行目貸方勘定科目
!accountTitles.includes(debtAccountTitle) && accountTitles.push(debtAccountTitle);
!accountTitles.includes(creditAccountTitle) && accountTitles.push(creditAccountTitle);
}
// 勘定科目別にシートを作成
accountTitles.forEach((title, i) => {
_createSheet(title);
});
}
function _createSheet(title) {
// 勘定科目のシートを作成
let targetSheet = ss.getSheetByName(title);
if (targetSheet) { // 既に存在していたら一度削除して再作成
ss.deleteSheet(targetSheet);
}
ss.insertSheet(title);
// 勘定科目シートのヘッダを作成
targetSheet = ss.getSheetByName(title);
// getRange(startRow, startColumn, numOfRow, numOfColumn)
targetSheet.getRange(1, 1, 1, 7).setValues([['日付', '相手側勘定科目', '借方金額', '貸方金額', '貸借', '残高', '摘要']]);
targetSheet.setFrozenRows(1); // ScrollしてもヘッダのPositionを固定
let writeIndex = 2;
// 仕訳帳を走査し、勘定科目が借方か貸方で見つかった場合に仕訳帳の内容を転載
for (var i = 0; i < data.length; i++) {
const date = data[i][0];
const debtAccountTitle = data[i][1];
const amount = data[i][2];
const creditAccountTitle = data[i][3];
const summary = data[i][5];
const dateCell = targetSheet.getRange(writeIndex, 1); // 日付
const counterAccountCell = targetSheet.getRange(writeIndex, 2); // 相手側勘定科目
const debtAccountCell = targetSheet.getRange(writeIndex, 3); // 借方金額
const creditAccountCell = targetSheet.getRange(writeIndex, 4); // 貸方金額
const decreAccountCell = targetSheet.getRange(writeIndex, 5); // 勘定科目は借、貸のどちらか
const summaryCell = targetSheet.getRange(writeIndex, 7); // 摘要
let hasValue = false;
// 勘定科目が借方に見つかる
if (title === debtAccountTitle) {
hasValue = true;
counterAccountCell.setValue(creditAccountTitle); // 相手側勘定科目記入
debtAccountCell.setValue(amount); // 勘定科目の金額を記入
}
if (title === creditAccountTitle) {
hasValue = true;
counterAccountCell.setValue(debtAccountTitle);
creditAccountCell.setValue(amount);
}
if (hasValue) {
summaryCell.setValue(summary); // 摘要を記入
dateCell.setValue(date); // 日付を記入
if (creditTitleArray.indexOf(title) !== -1) {
decreAccountCell.setValue('貸');
} else {
decreAccountCell.setValue('借');
}
writeIndex++;
}
}
// 残高を計算する
const targetData = targetSheet.getDataRange().getValues();
let balanceValue = 0;
for (let i = 1; i < targetData.length; i++) {
const balanceCell = targetSheet.getRange(i+1, 6);
const debtValue = targetData[i][2] || 0;
const credValue = targetData[i][3] || 0;
const prevBalanceValue = i === 1 ? 0 : targetData[i-1][5];
if (targetData[i][4] === "貸") {
balanceValue += credValue - debtValue;
balanceCell.setValue(balanceValue);
} else { // 借ケース
balanceValue += debtValue - credValue;
balanceCell.setValue(balanceValue);
}
}
// 売上高の場合は月別売上高表を作成
if (title === "売上高") {
let salesSheet = ss.getSheetByName("月別売上高");
if (salesSheet) {
ss.deleteSheet(salesSheet);
}
ss.insertSheet("月別売上高");
salesSheet = ss.getSheetByName("月別売上高");
salesSheet.getRange(1, 1).setValue('月');
salesSheet.getRange(1, 2).setValue('売上金額');
salesSheet.setFrozenRows(1);
const monthlySalesArray = [0,0,0,0,0,0,0,0,0,0,0,0]; // (new Array(12)).fill(0);
for (let i = 1; i < targetData.length; i++) {
const month = (new Date(targetData[i][0])).getMonth();
const sales = targetData[i][3];
monthlySalesArray[month] += sales;
}
monthlySalesArray.forEach(function(sales, i) {
salesSheet.getRange(i + 2, 1).setValue(i + 1); // 月の入力
salesSheet.getRange(i + 2, 2).setValue(sales); // 売上高の入力
});
salesSheet.getRange(14, 1).setValue("合計");
salesSheet.getRange(14, 2).setFormula("=SUM(B2:B13)");
}
}
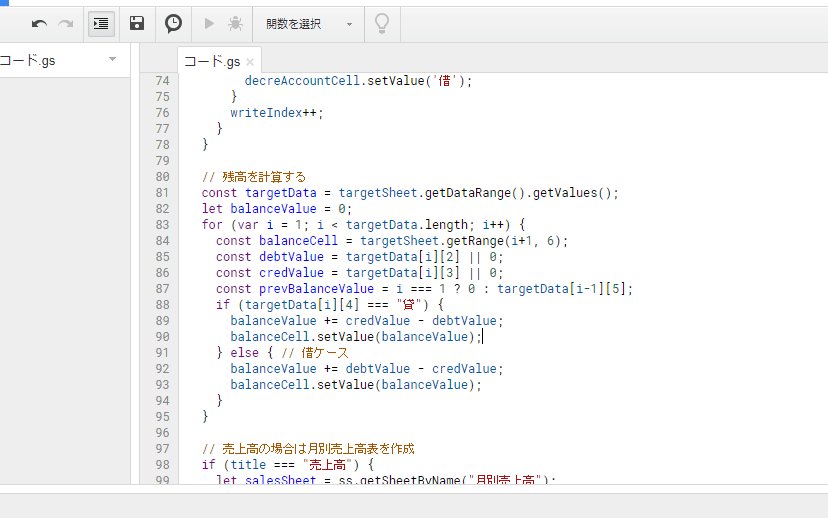
プログラミング中に説明を書いているが、ざっと概要を説明しておくと、仕訳帳から勘定科目のリストを作成し、勘定科目ごとに仕訳帳の該当する箇所を抜き出して入力している。最後に抜き出した表をもとに、勘定科目ごとの合計費用を計算する。
これを実行すると総勘定元帳と月別売上高が自動で計算される。
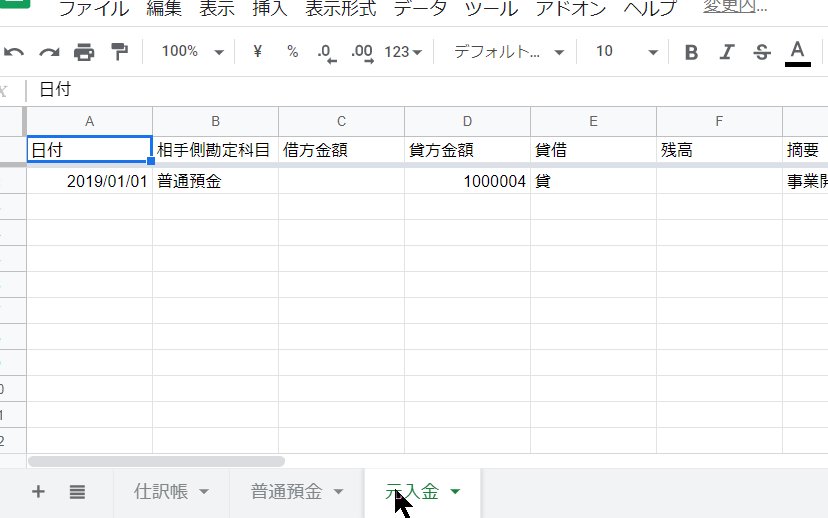
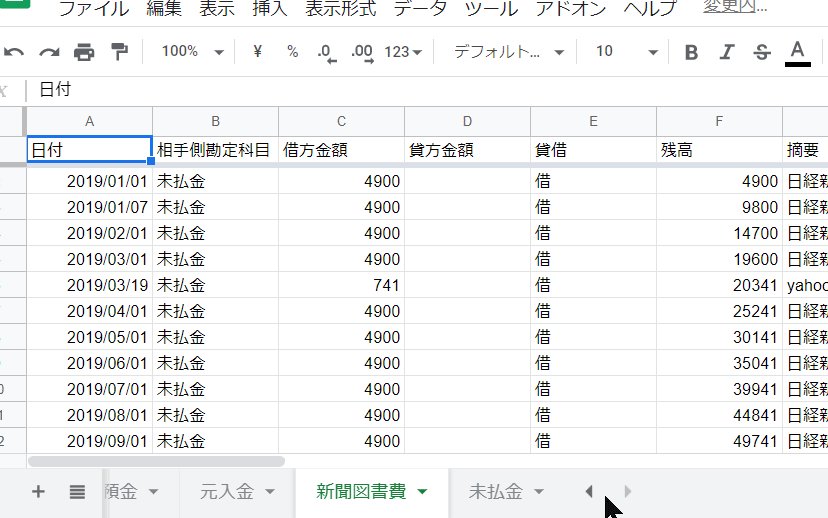
GASにより実際にシートが作成されている様子
実際の動きを見てみると次のようになる。シートが順次作成されている様子はが分かるだろうか。

青色申告決算書を作成開始
仕訳帳、総勘定元帳、月別売上高が揃えば、あとは必要な項目をGoogleスプレッドシートで確認しつつ、青色申告決算書を記入していくことができる。それでは早速e-Taxでの申告を始めていこう。
e-Taxで提出する
e-Taxにはマイナンバーカード方式か、ID・パスワード方式かの2択が選べるが、ID・パスワードの場合は事前に税務署に行き、「あの~e-Taxでの申告をしたいのですがID・パスワードを発行してくれませんか?」などと事務の人に伝えれば手続きを一緒に行ってくれる。そしてその場でID/Passを発行してくれる。
マイナンバーカードの場合は発行に1か月くらいかかってしまうため、早めに準備する必要がある。マイナンバーカードがあれば毎年ID/Passを発行してもらう必要はないが、代わりに5年に1回更新する必要がある。これはこれで割と面倒だと感じた。
ともあれ準備が整ったら国税庁の確定申告ページへ行き、書類制作を始めよう。
申告書作成コーナーで作成開始
リンクを辿ると作成開始ページまで辿り着ける。インターネットの創成期のようなUIだが、気にせずに進もう。

決算書・収支内訳書の提出方法の選択 -> e-Tax、作成する決算書・収支内訳書の選択 -> 青色申告決算書を作成と進めていく。
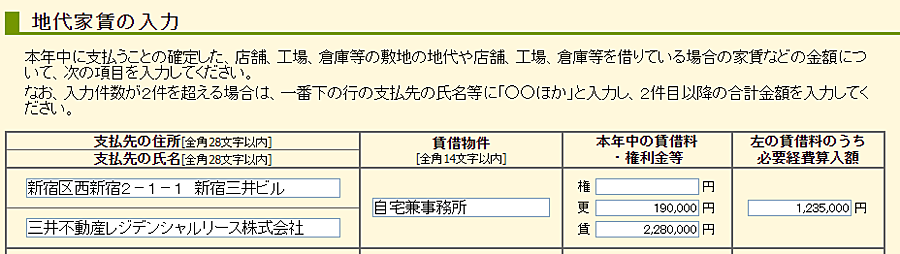
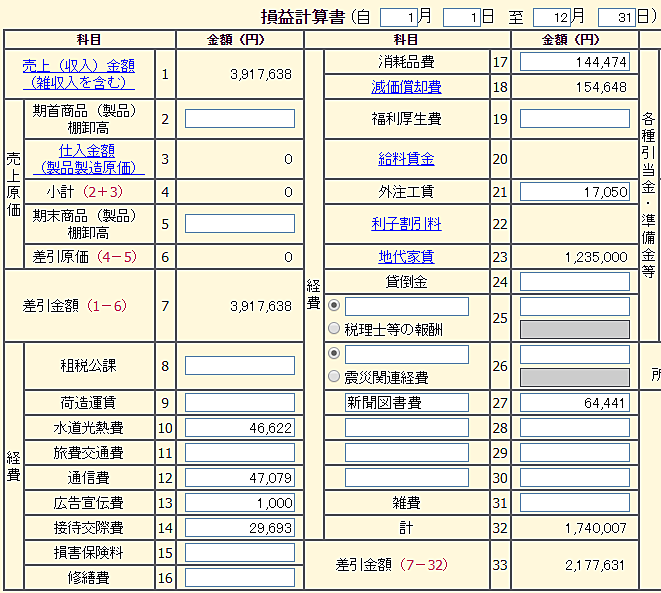
損益計算書を記入
Googleスプレッドシートで作成した総勘定元帳があれば難なく埋めることができるはずである。
地代家賃。更新料も入力できる。

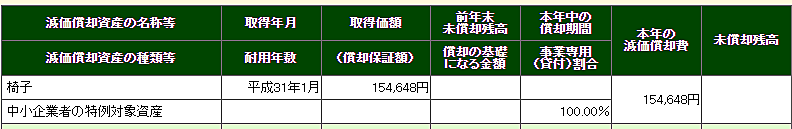
減価償却費。前述した措法28の2で一時償却

最終的な損益計算書はこんな感じになった。新聞図書費など、デフォルトで科目がないものは追加できる。

貸借対照表を記入
青色申告では資産の状態を表す貸借対照表も書く必要がある。これもGoogleスプレッドシートの内容を確認しながら進めれば難なく埋まるはずである。
重要なこととして、資産の部と負債・資本の部の合計額が同じである必要がある。貸借対照表はバランスシートと呼ばれ、資産=負債+資本が成り立つ事を前提としているのである。成り立っていなければ仕訳の内容に間違いがある可能性が高いので再度見直しを掛けよう。
私の場合は抜粋して書くと次のようになった。期首・期末とも左右がバランスしているのでOKである。
| 資産の部 | 負債・資本の部 | ||||
|---|---|---|---|---|---|
| 科目 | 期首 | 期末 | 科目 | 期首 | 期末 |
| 現金 | 1000004 | 1992046 | 未払金 | 20644 | |
| 売掛金 | 482752 | 事業主借 | 656314 | ||
| 事業主貸 | 1379795 | 元入金 | 1000004 | 1000004 | |
| 所得金額 | 2177631 | ||||
| 合計 | 1000004 | 3854593 | 合計 | 1000004 | 3854593 |
これであとは住所等を入力していくと青色申告決算書が作られる。
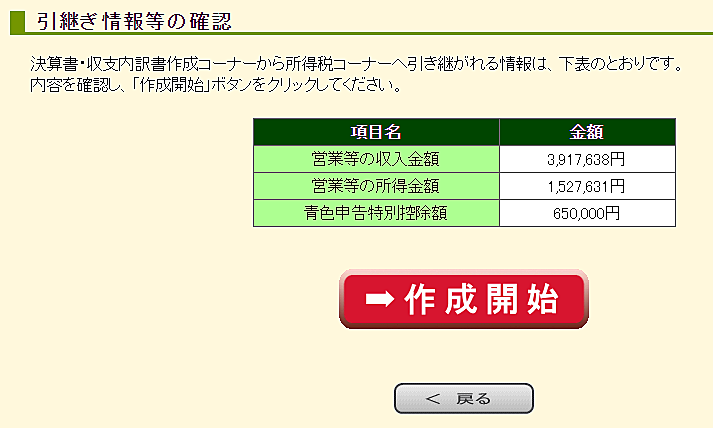
確定申告書を提出
青色申告書が出来上がれば、そのデータを引き継いで確定申告書の作成ができる。創成期のUIの割には気が利いている。

- 給与所得の源泉徴収票
- ふるさと納税受領証明書
が私の場合は必要であった。減税のための書類がある人は準備しておこう。
ふるさと納税をしている場合、寄付金控除を忘れずに
給与明細書から指示に従って入力していけば、サクサク手続きを進める事ができるが、寄付金控除は忘れがちなので忘れないようにしよう。控除額は寄付金マイナス2000円となる。
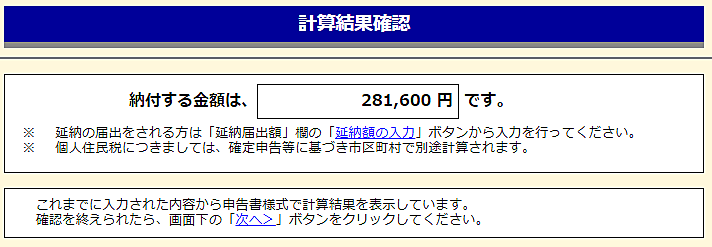
計算結果が表示
全て入力すると、既に源泉徴収で納めた税金から、追加でいくら納めるべきかが表示される。所得217万の内28万円なので13%ぐらいの所得税率ということになる。住民税を合わせると税率は20%ぐらいか。。青色申告が無ければあと15万程度上乗せされていたので青色申告は絶対に行うべきであると感じた。

住民税
給与・公的年金等以外の所得がある方の入力項目があり、給与・公的年金等に係る所得以外は給与から天引き(特別徴税)か、自分で納付(普通徴税)かを選ぶことができる。
納税が会社の給与とは区別したいので普通徴税を選んだ。またクレジットカード決済もできるようで、ポイント分多少はお得感がある。
普通徴税は一括で支払いか4回に分けて支払いかを選択でき、一括の場合は6月末、4回の場合は6月末、8月末、10月末、翌年1月末に支払いを行えばよい。
確定申告時点では決めておく必要は無いが、4回も分けて払うのは面倒でかつ忘れそうなので一括で払うつもりである。
インターネットバンキングで電子納税
電子納税、クレジットカード納税、窓口納付、コンビニQR納付、振替納税の5つから選ぶことができる。電子納税が簡単そうであるのでこれを利用する。まずは、確定申告書等作成コーナーへ行く。

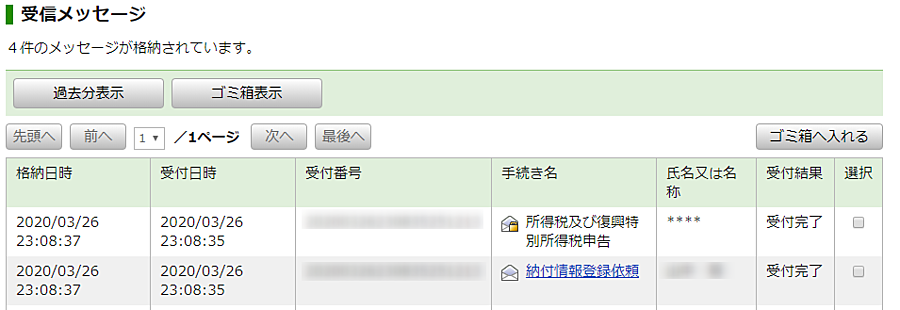
利用者識別番号またはマイナンバーカードでシステムにログインし、メッセージボックス一覧を開くと納付情報登録依頼という件名でメッセージが届いているはずである。

この先へ行くと、インターネットバンキングやクレジットカードでの納税などメニュー一覧が表示され、あとは指示通りにプロセスを進むと無事納税を行う事ができた。
クレジットカードでポイントを稼ぐのも悪くははないと思ったものの、決済手数料が1%程度かかったため結局インターネットバンキングで引き落としを決めた。
確定申告の感想・まとめ
確定申告を一から行う方法について記した。青色申告は仕訳後の総勘定元帳さえプログラミングで自動化できるならば、会計ソフトを使わなくとも何とかなることが分かった。プログラミング無だと結構地獄に陥る。
確定申告が分かりにくい原因はプロセスが多いが故にまとまった情報が得られにくいという点にあると思われる。税務署へ行く方法、インターネットのみで済ませられる方法、マイナンバーカードが必要な方法等、電子納税の5種類の方法などケース分岐が多岐に渡る。これを自分のケースに当てはめる必要があるため時間がかかる。
ともあれ一度手順さえ確立してしまえば次の年から税理士さんへお願いする必要も、会計ソフトに頼ることも無くなるため、費用が節約できることはもちろんのこと時間の節約も可能である。
プログラミング自体はそれほど難しいものでも長くもないので意欲があれば何とかなる気もする。参考にしてもらえたらと思います。
関連記事