VSCodeで繰り返し使う構文をスニペット登録しショートカットで呼び出す
たまに登録しようとすると忘れるので備忘録。簡単で生産性が上がるため、是非とも覚えておきたいテクニックである。
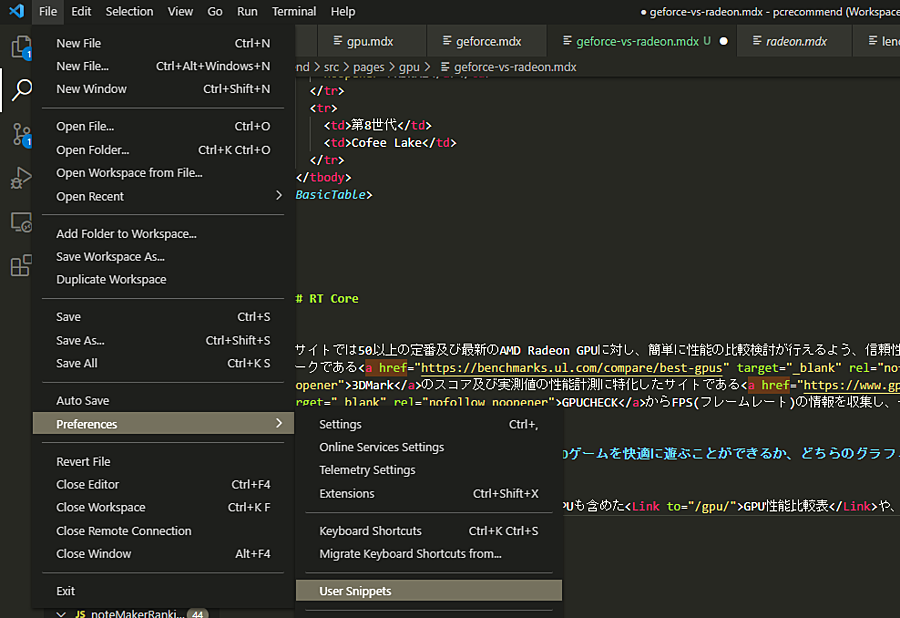
まずFile -> Preferences -> User Snippetsへ行き、New SnipetFile for XXXX(Project名) を選択する。

すると.code-snippetsという拡張子のファイルを名前を決定して作ることができる。
例えばahrefと打てばリンクを挿入するリンクを作りたければ次のように記述する。
"insert link": {
"prefix": "ahref",
"body":[
"<a href=\"\" target=\"_blank\" rel=\"nofollow noopener\"></a>"
],
"description": "normal outside link"
},
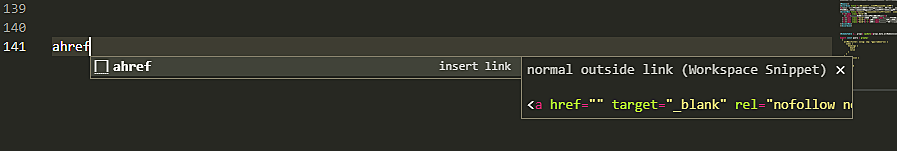
ファイルをセーブして、プロジェクトでahrefと打てばショートカットが表示される。

リンクの説明やスニペットの一部も候補として表示されるため非常に分かりやすい。後はEnterを押せば入力完了となる。