VSCodeをWSLで使用する設定
WindowsでWebのプログラミングを行っていると、npm installなどのインストール作業でエラーが起きる場合が多い。そこでWSL(Windows Subsystem for Linux)を使用して開発することが一般的になってきている。
今回はVSCodeをWSL環境で使用する方法を記す。VSCodeとWSL(Ubuntu18.04)がパソコンに既にインストールされているものとして話を進める。
基本的にはDeveloping in WSLというVSCodeの公式ドキュメント通りに進めるとサクッと終わらせられるが、何度も英語を読みたくないのでまとめておく。
Remote Development Extension Packをインストール
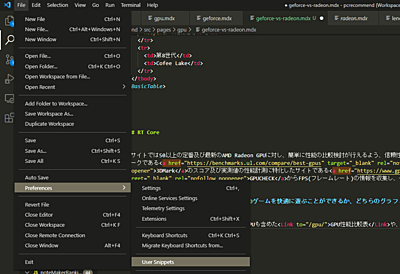
VSCode自体はWindows環境にインストールされているので、VSCodeを通じてWSLと通信を行わなければならない。そのためVS Codeの拡張としてMicrosoftが提供しているRemote Developmentをインストールする。
UbuntuのTerminalを開けてcode .で指定フォルダを開く
次にWSLのTerminalを立ち上げる。

標準的にWSLをインストールしている場合、WindowsのCドライブ以下は/mnt/c以下にマウントされているはずなので、ディレクトリを辿り自分が開けたいプロジェクトまで移動する。移動したらcode .でVSCodeを開く。
私の場合、現在React Nativeアプリを作成しているので以下のようにした。
yamanaka@DESKTOP-2A76AK0:/mnt/c/Users/tsuto/webapp/myreactnative$ code .
するとVSCodeの右下に以下のような表示が現れる。

これで終わりである。後はworkspaceをsaveしておけば、Windowsと同様に使うことができる。
codeコマンドが使えない場合
VSCodeに環境変数が通っていない場合はcodeコマンドが使えないので、インストール時に通していない人はVSCodeのPATHを通しておこう。環境変数のPathに
C:\Users\your_user_name\AppData\Local\Programs\Microsoft VS Code\bin
等をしてしておけばどこからでもcodeコマンドを叩くことができる。