WSL2の導入でBuildは速くなるのか?
最近のWebアプリケーションはJavaScript、CSS、HTMLのMinifyや結合、画像ファイルを適切なサイズへの圧縮などBuildプロセスであれこれ行うことが多いためBuild時間が馬鹿にならなくなってきている。
たとえば私は今GatsbyJSというReactBaseのフレームワークを用いてWebサイトの構築を行っているが、Cacheが効いていない時点で一からBuildを行うと3分程度時間を要してしまう。
このBuild時間をWindowsで普通に行った時、WSLで行った時、WSL2で行った時の3パターンで試してみたいと思う。
Windowsのケース
success Generating image thumbnails - 178.993s - 1533/1533 8.56/s
success onPostBuild - 0.319s
info Done building in 198.817513787 sec
3分18秒 Buildにかかっている。カップ麺を作るか、トイレに行って戻ってきてようやく結果をWebサイトからアクセスできる。Cacheが効いている時は40秒ほどで終わるため何とか我慢できるが、一からのフルビルドは相当ストレスフルである。
WSL1のケース
WSL1はLinuxの関数をWindowsの関数にWrapして、最終的にWindowsのKernelが使われているらしいので、結局はほぼWindowsと同じ速度になるか、あるいはWrapしている分幾ばくかBuild時間が遅いことが想定される。
実際に試してみたところ結果はこちら。
success Generating image thumbnails - 801.837s - 1533/1533 1.91/s
success onPostBuild - 0.625s
info Done building in 856.4821967 sec
絶望的に遅いことが判明してしまった。WSLは遅いと言われていたものの、正直ここまで遅いとは思わなかった。
軽いプログラミングで使うのならば良いが、肥大化されたWebプロジェクトのBuildにWSLは論外であると言える。まあWSL使わずともWebの開発はできるが、細かい所でShellのコマンドが使いたかったりするので困りものである。
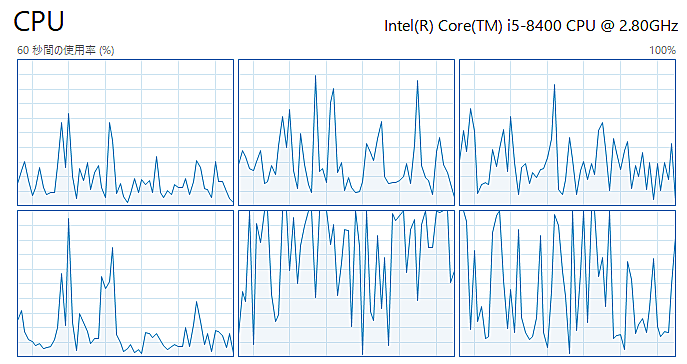
また、いっちょ前にCPUリソースだけは十分に使っていることが判明。

WSL2のケース
満を持してWSL2の登場である。Linux Kernelを直接叩くことで通常のLinuxと同等の高速化が期待される。多機能で重いWindowsOSよりもLinuxの方が高速なイメージはあるので期待はできる。その前段階としてWindows 10 用 Windows Subsystem for Linux のインストール ガイドで手動Updateを行う。
WSLは既にインストール済みであるから、手順2のWSL 2 の実行に関する要件を確認するから進める。
Update要件を確認出来たら、仮想マシンの機能を有効にする。PowerShellを管理者権限で開いて下記のコマンドを叩く。
PS C:\WINDOWS\system32> dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
展開イメージのサービスと管理ツール
バージョン: 10.0.19041.844
イメージのバージョン: 10.0.19043.1110
機能を有効にしています
[==========================100.0%==========================]
操作は正常に完了しました。
この後再起動する。
再起動を終え、Linux Kernelをインストールし、現在のWSLのVersionをPowerShellを立ち上げてwslの下記のコマンドでチェック
PS C:\Users\tsuto> wsl --list --verbose
NAME STATE VERSION
* Ubuntu-18.04 Running 1
次にバージョンに切り替える。
PS C:\Users\tsuto> wsl --set-version Ubuntu-18.04 2
変換中です。この処理には数分かかることがあります...
WSL 2 との主な違いについては、https://aka.ms/wsl2 を参照してください
数分ではなく15分ぐらいかかったが一先ず移行完了
初めてWSLをインストールする場合は手順通り
wsl --set-default-version 2
をしてDefaultのVersionを2としておくと、UbuntuなどのLinuxディストゥリビューションをインストールした時にWSL2対応となる。
success Generating image thumbnails - 260.223s - 1533/1533 5.89/s
success onPostBuild - 0.811s
info Done building in 388.0486864 sec
何と、Build時間が半分以下になった。
しかしまだ物足りない。現在はWindowsとのファイルのやり取りを簡単に行うために/mnt/以下の領域で作業しているが、これではLinuxからWindowsの領域のファイルにアクセスしていることになり動作が遅くなっていることが想像される。
ということで純粋なLinuxの領域で作業を行ってみる。
success Generating image thumbnails - 82.827s - 1533/1533 18.51/s
success onPostBuild - 0.116s
info Done building in 134.4494615 sec
134sとなりWindowsの198sを超えることができた。
まとめ
WSL2を導入することにより、Windowsより30%高速な実行環境を整えることができた。
Windowsの共通ファイル領域を使えない不便さはあるが、VSCodeのドラッグアンドドロップは聞いたので思ったよりは使い勝手は良さそうである。

最新のRyzen CPUとか導入してWSL2でBuildしたら相当快適そうなのは間違いない。
関連記事