開発プロセスにおける図式手法を整理してみた
文系出身の私が、営業職として飛び込んだIT業界。現在育休中なので隙間時間にて改めてITのお勉強。。。難しいなと思ったポイントを備忘録として整理しておきます。
システム設計では、ユーザーと開発者が理解を深めるため、様々な図式手法を用いてコミュニケーションを図る。下記にて代表的なものを整理しておく。
設計で用いる図式手法
UML(Unified Modeling Language:統一モデリング言語)という、オブジェクト指向技術の標準化を行う国際的組織(OMG)が表記方法を統一しているものがある。ユーザーと開発者の認識違いを解消することを目的としているが、具体的な手法は下記である。
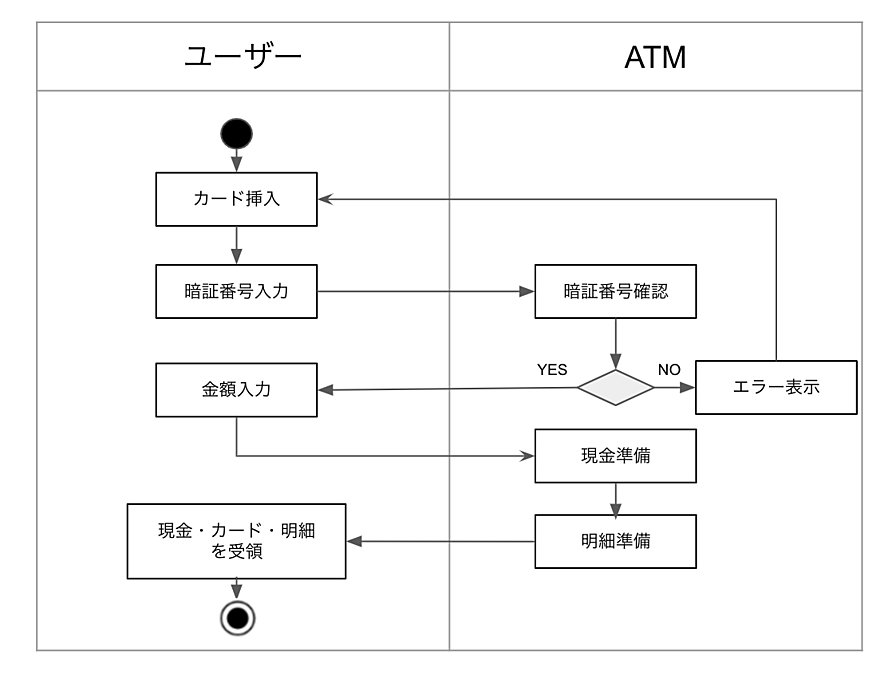
①アクティビティ図
対象システム全体の処理内容とその流れを表すためのものである。業務フロー図を整理するのに優れており、ある事象の開始状態から完了状態までを、矢印を使い実行手順通り記載していく。
<例>

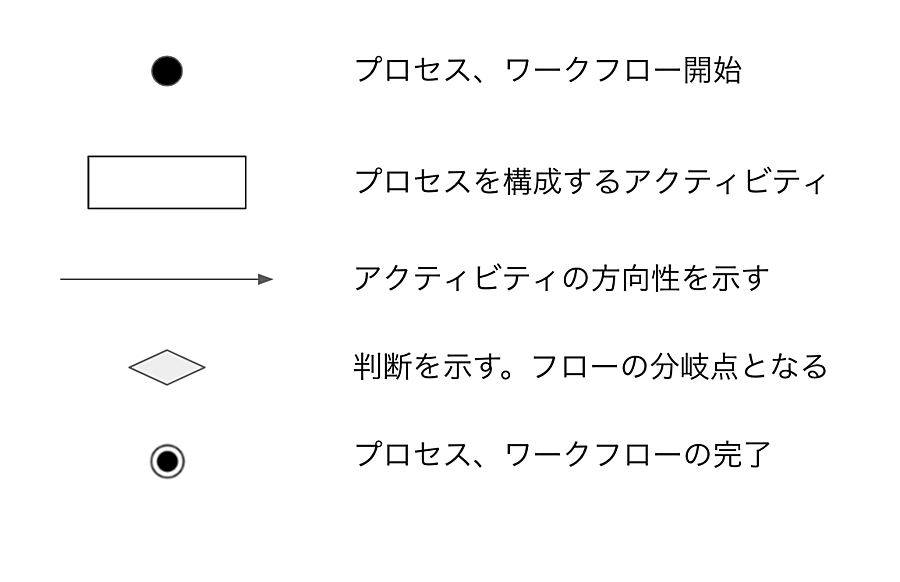
<構成要素>

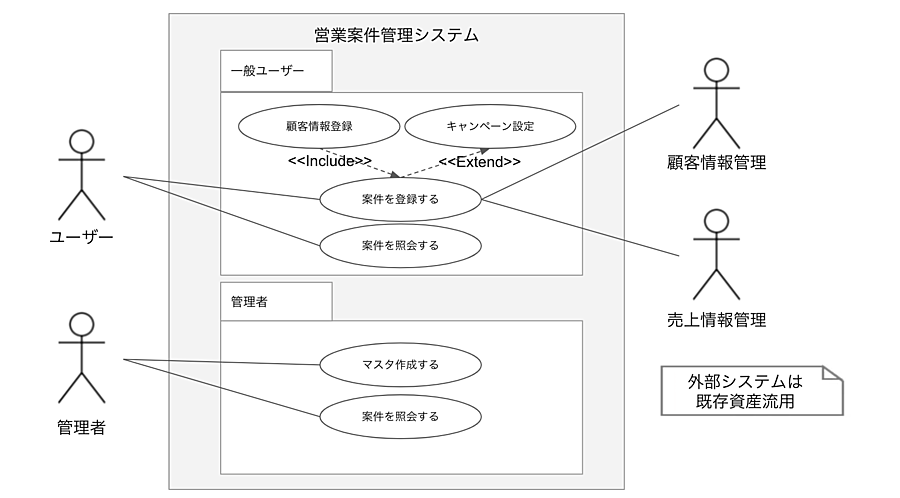
②ユースケース図
ユーザーの視点でシステムの利用例を表すものである。要求定義フェーズでよく使われ、システムの機能とシステムの範囲が一目でわかるようになっている、
<例>

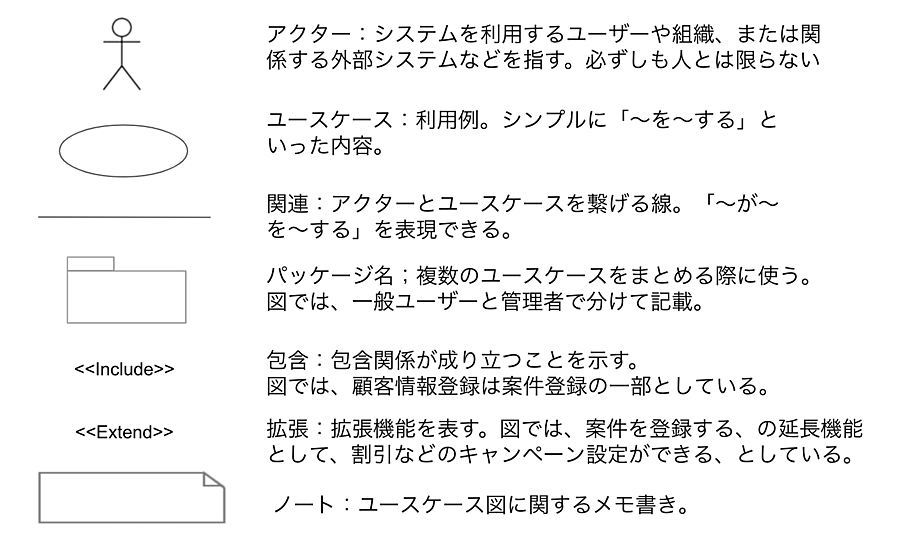
<構成要素>

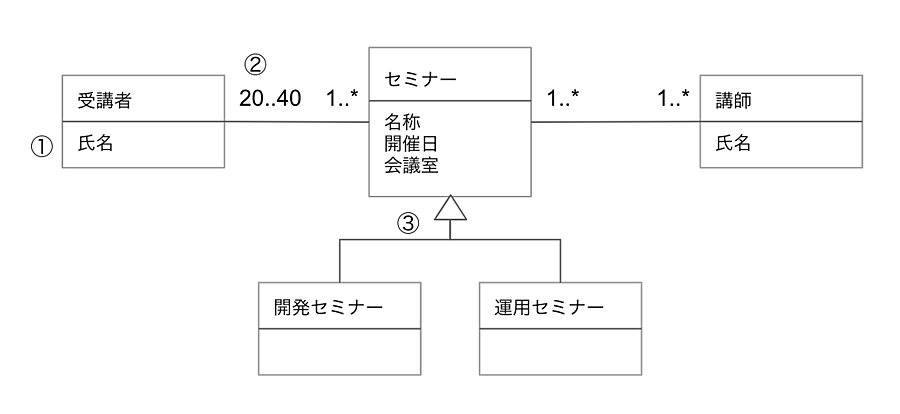
③クラス図
クラス(データとその処理手順を一体化した概念)や属性などを用いて、システムの構造・関係性を視覚的に表すものである。
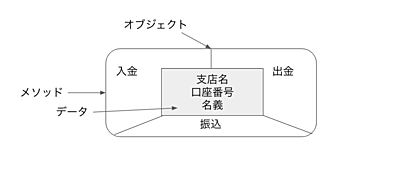
<例> 受講者、セミナー(開発・運用セミナー含む)、講師 という クラスを持つ場合。

※固有名詞などでより具体化したインスタンスで表したものをオブジェクト図という。
<構成要素>
①属性名:そのクラスが持つ要素を表す
②多重度:n 値の通り、0..n / * 0以上、1..* 1以上、n..m n~m
図からわかるのは、
・1つ以上のセミナーに生徒は20〜40名いる。
・20名の生徒に1つ以上のセミナーがある。
・1つ以上のセミナーに講師は1名以上いる。
・1名の講師に1つ以上のセミナーがある。
③凡化:
共通する性質をまとめて、より抽象的なものを導き出す。(図でいう「セミナー」は、開発セミナーと運用セミナーに対し、共通的かつ抽象的である)
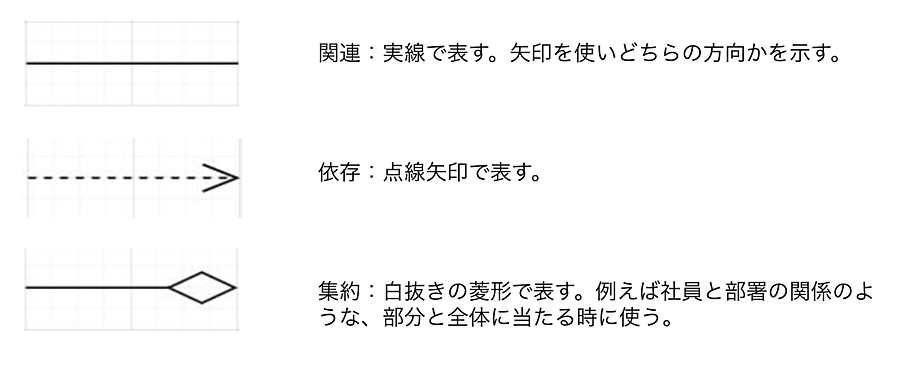
その他矢印例

④シーケンス図
プログラムの処理の流れ、またその概要を時間軸に沿って表すものである。
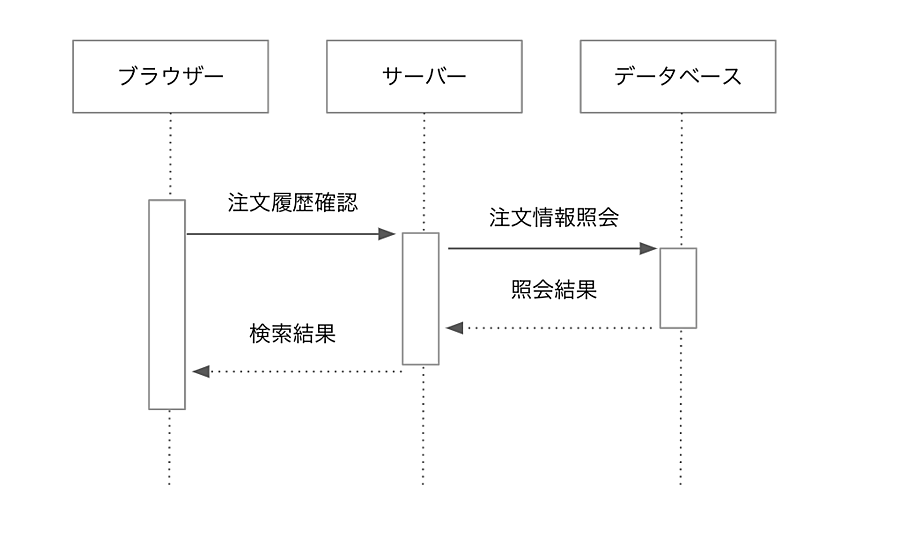
<例>
ブラウザー、サーバー、データベースのオブジェクトがある。注文履歴の確認を行なった際、これらオブジェクト間ではどのような処理手順になるかを下記にて示す。

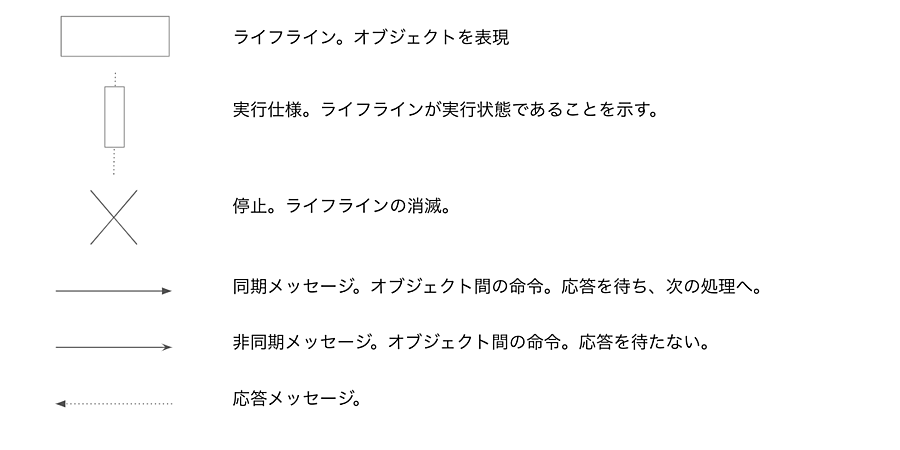
<構成要素>

データの流れを可視化するDFD
DFD(Data Flow Diagram)は、データフロー図とも呼ばれ、業務内容を業務を構成する機能とデータの流れに着目してモデル化したものである。
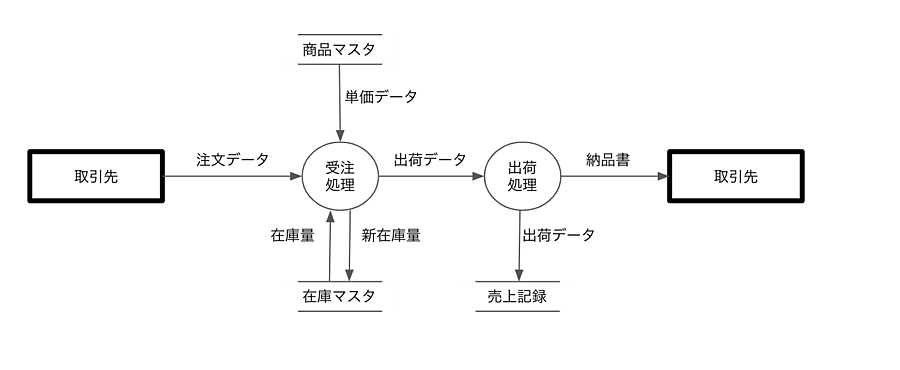
<例>

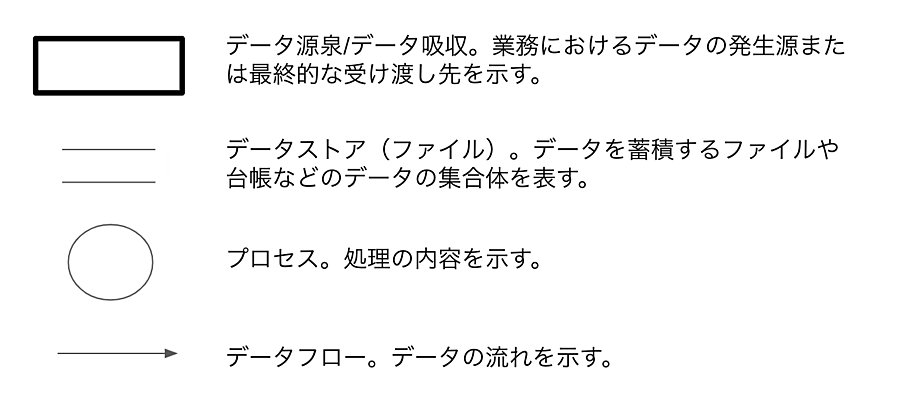
<構成要素>

関連を表すE-R図
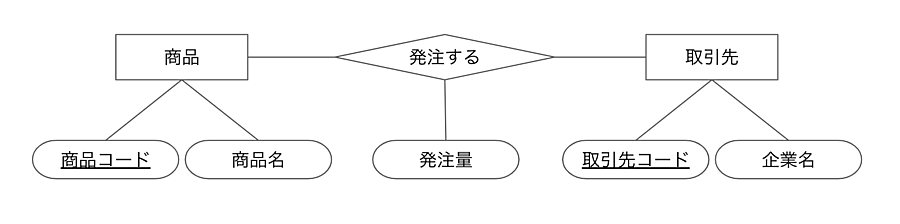
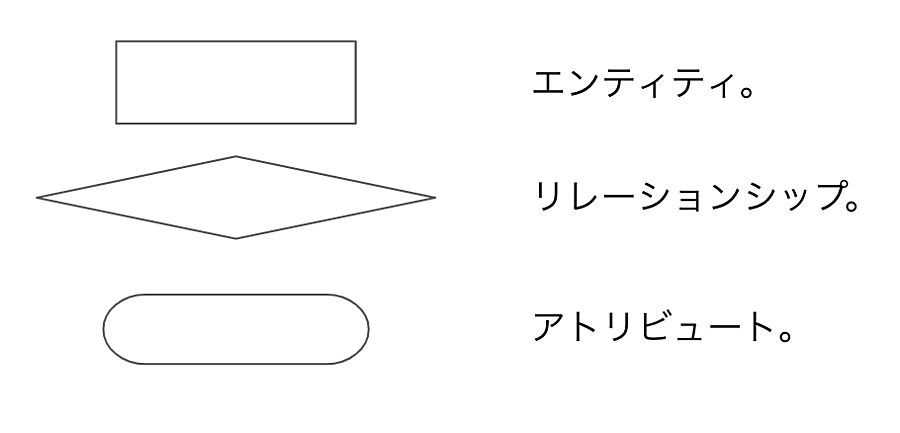
E-R図(Entity-Relationship Diagram)は、業務活動やデータ間の関連を表すものである。物や人からなるEntityと、entity同士の繋がりを表すRelationshipによって、構成される。
<例>
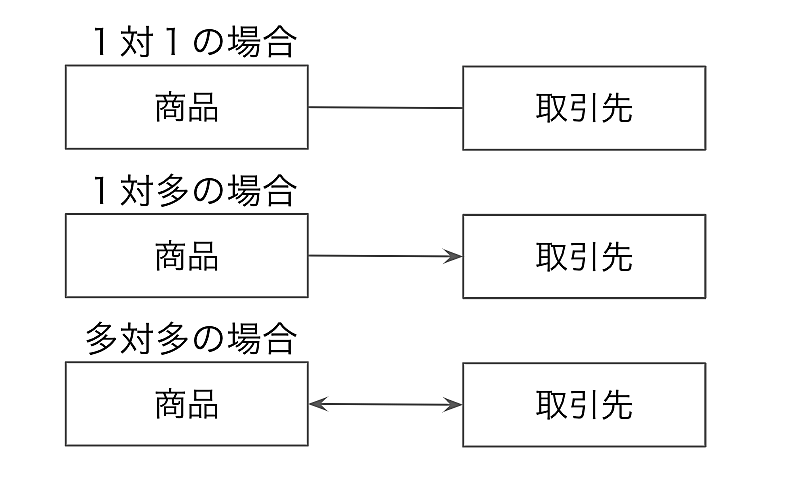
表現方法は複数あるが、下記にて2例挙げておく。
※下線部は識別子である


<構成>

条件に対する行動を表すデシジョンテーブル
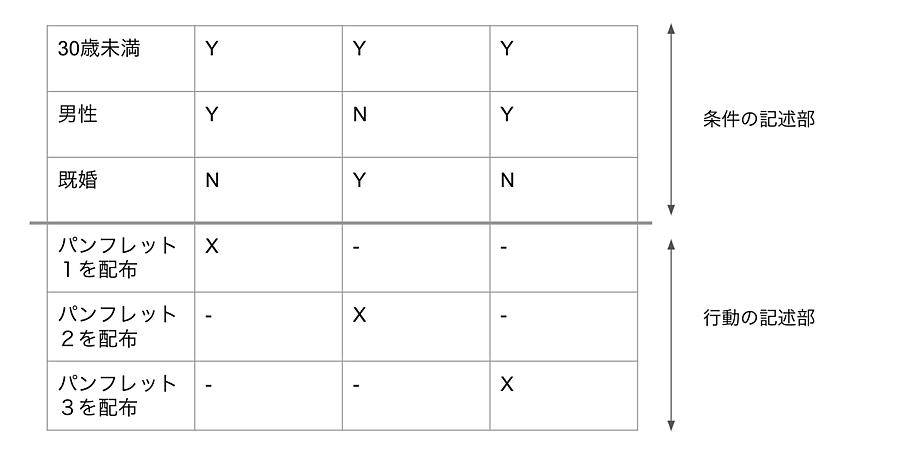
デシジョンテーブル(決定表)は、条件とそれに対する行動を整理した表である。条件の組み合わせによって行動が変わる場合に整理として用いる。
<例>

<構成>
条件の記述部:
Y 条件が満たされるとき
N 条件が満たされないとき
行動の記述部:
X 実行するとき
ー 実行しないとき
移り変わりを表す状態遷移図
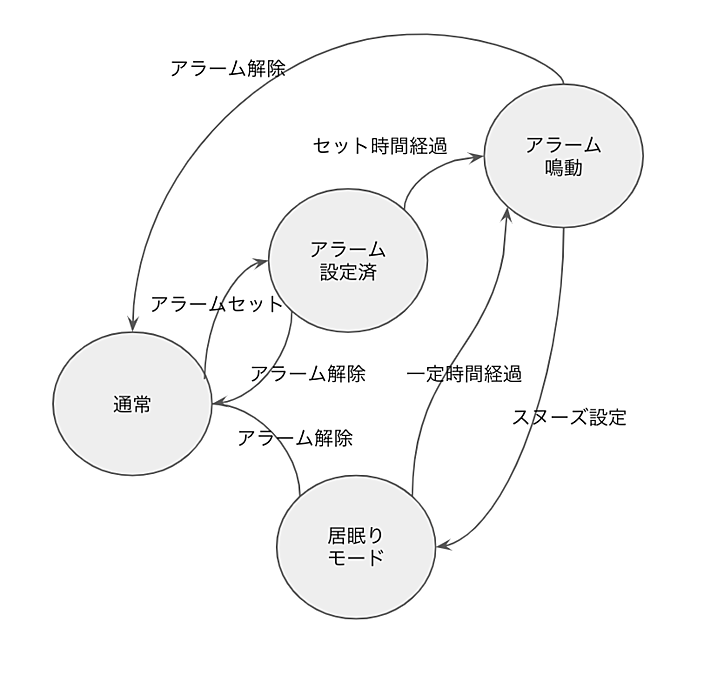
状態遷移図(STD: State Transition Diagram)は、情報や状態についての時間的な移り変わりを表すものである。画面設計や、リアルタイムシステムでの開発、通信プロセス間の流れの表現をするのに使われる。
<例>

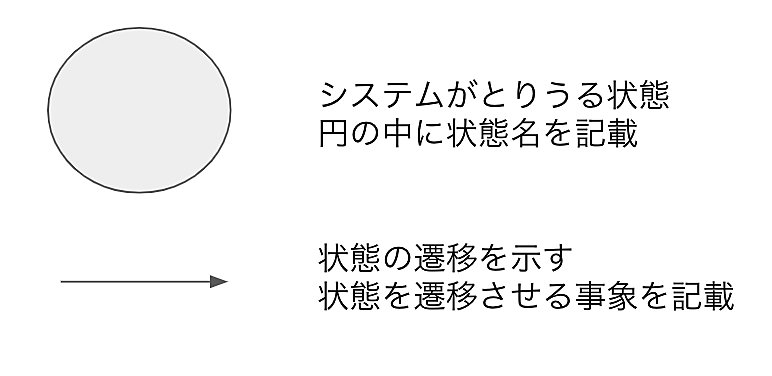
<構成>

TBU...
関連記事